目录
CSS实现鼠标移动到div显示二级菜单
CSS实现鼠标移动到div显示二级菜单

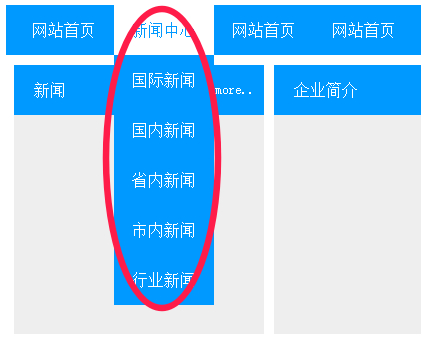
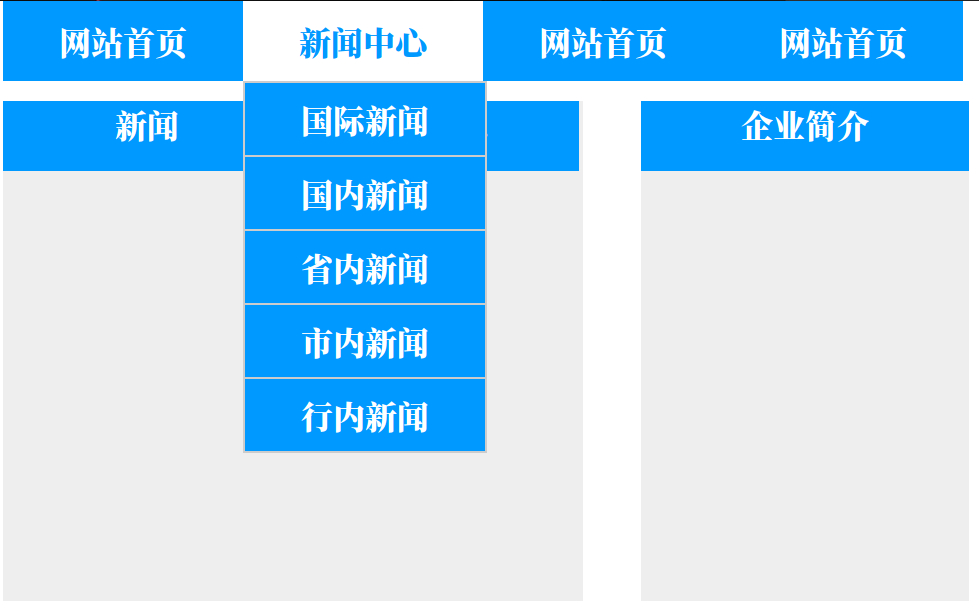
二级菜单效果

代码实现
<html>
<head>
<title>二级菜单</title>
<meta charset="UTF-8">
<style type="text/css">
/*为了使菜单居中*/
body {
margin: 0px;
padding-top:0px;
text-align:center;
font-family:"思源宋体 CN Heavy";
}
/* -------------菜单css代码----------begin---------- */
.menuDiv {
width: 483px;
height: 300px;
overflow: hidden;
display:inline-block;
}
.menuleftDiv{
margin-top: 10px;
width: 290px;
height: 265px;
float: left;
background-color:#EEEEEE;
}
.menurightDiv{
margin-top: 10px;
width: 164px;
height: 260px;
float: right;
background-color:#EEEEEE;
}
/* 去掉a标签的下划线 */
.menuDiv a {
text-decoration: none;
}
/* 设置ul和li的样式 */
.menuDiv ul , .menuDiv li {
list-style: none;
margin: 0;
padding: 0;
float: left;
}
.menuleftDiv ul,.menurightDiv li{
list-style: none;
margin: 0;
padding: 0;
}
/* 设置二级菜单绝对定位,并隐藏 */
.menuDiv > ul > li > ul {
position: absolute;
display: none;
}
/* 设置二级菜单的li的样式 */
.menuDiv > ul > li > ul > li {
float: none;
}
/* 鼠标放在一级菜单上,显示二级菜单 */
.menuDiv > ul > li:hover ul {
display: block;
}
/* 一级菜单 */
.menuDiv > ul > li > a {
width: 120px;
line-height: 40px;
color: white;
background-color:#0099FF;
text-align: center;
display: block;
}
.menuleftDiv >ul>li>a{
width: 144px;
height: 35px;
background-color: #0099FF;
color: white;
display: block;
float: top;
text-align: center;
}
.menurightDiv >ul>li>a{
width: 164px;
height: 35px;
background-color: #0099FF;
color: white;
display: block;
float: top;
text-align: center;
}
/* 在一级菜单中,第一个不设置左边框 */
.menuDiv > ul > li:first-child > a {
border-left: none;
}
/* 在一级菜单中,鼠标放上去的样式 */
.menuDiv > ul > li > a:hover {
color: #0099FF;
background-color: white;
}
/* 二级菜单 */
.menuDiv > ul > li > ul > li > a {
width: 120px;
line-height: 36px;
color: white;
background-color:#0099FF;
text-align: center;
border: 1px solid #ccc;
border-top: none;
display: block;
}
/* 在二级菜单中,第一个设置顶边框 */
.menuDiv > ul > li > ul > li:first-child > a {
border-top: 1px solid #ccc;
}
/* 在二级菜单中,鼠标放上去的样式 */
.menuDiv > ul > li > ul > li > a:hover {
color: #a4f;
background-color: #cdf;
}
/* -------------菜单css代码----------end---------- */
</style>
</head>
<body>
<!-- -------菜单html代码---------begin------- -->
<div class="menuDiv">
<ul>
<li>
<a href="#">网站首页</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li>
<a href="#">新闻中心</a>
<ul>
<li><a href="#">国际新闻</a></li>
<li><a href="#">国内新闻</a></li>
<li><a href="#">省内新闻</a></li>
<li><a href="#">市内新闻</a></li>
<li><a href="#">行内新闻</a></li>
</ul>
</li>
<li>
<a href="#">网站首页</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li>
<a href="#">网站首页</a>
</li>
</ul>
<div class="menuleftDiv">
<ul>
<li><a href="#">新闻</a> </li>
</ul>
<ul>
<li><a href="https://www.xysycx.cn/">more..</a></li>
</ul>
</div>
<div class="menurightDiv">
<ul>
<li><a href="#" >企业简介</a> </li>
</ul>
</div>
</div>
<!-- -------菜单html代码---------end------- -->
</body>
</html>
代码效果图

标题:CSS实现鼠标移动到div显示二级菜单
作者:shuaibing90
版权声明:本站所有文章除特别声明外,均采用 CC BY-SA 4.0转载请于文章明显位置附上原文出处链接和本声明
地址:https://xysycx.cn/articles/2019/10/31/1572527353863.html
欢迎加入博主QQ群点击加入群聊:验证www.xysycx.cn
